无人自助棋牌室真能赚钱吗
wordpress 4.4优化版企业项目用途优化细节
如下仅仅介绍对wordpress 4.4进行谷歌字体和谷歌ajax加载情况的本地化和谐处理,解决后台卡成狗的情况!
首先找到文件:
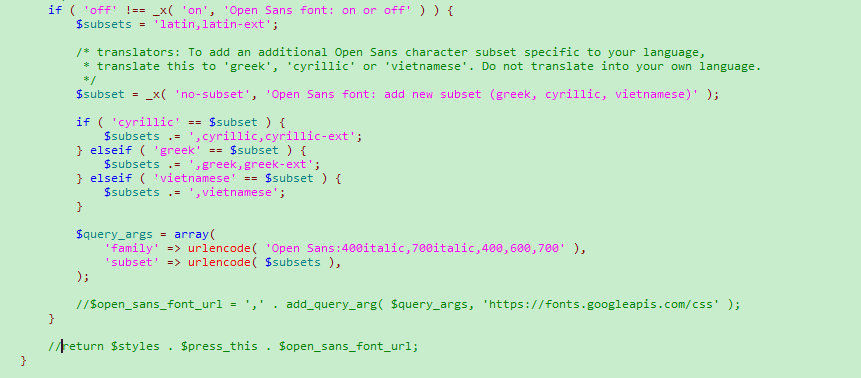
第一个文件:\wordpress\wp-admin\includes\class-wp-press-this.php
$open_sans_font_url = ',' . add_query_arg( $query_args, 'https://fonts.googleapis.com/css' );
正确的和谐方式:
反正我们不要谷歌字体,搞来买鸟用,直接不return!
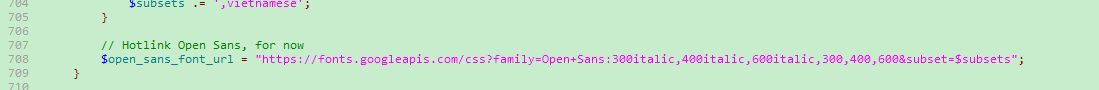
第一个文件:\wordpress\wp-includes\script-loader.php
第一处:谷歌字体
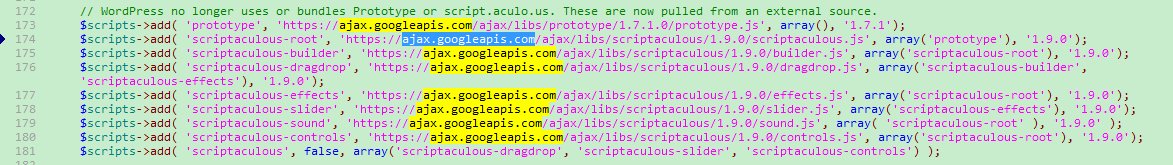
第二处:ajax.googleapis.com请求
不用多说,肯定本地化处理,让这些js从本地加载!
第一个文件:\wordpress\wp-includes\js\tinymce\plugins\compat3x\css\dialog.css
@import url("https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,600italic,300,400,600&subset=latin-ext,latin");
和谐之!如上,ok,我们和谐完谷歌字体之后,在处理ajax请求本地化就ok。其余的优化要结合theme进行处理!本篇不再赘述!